いくらなんでももう少し見栄えよくしたい。
いくらなんでももう少し見栄えよくしたい。
1.あまり長い記事だとページを分けたいこともある。
2.見出しスタイルをもっとかっこよく
3.ソースコードを表示するためのスタイル
1.あまり長い記事だとページを分けたいこともある。
「ページ1」、「ページ2」とかで遷移するやつ。
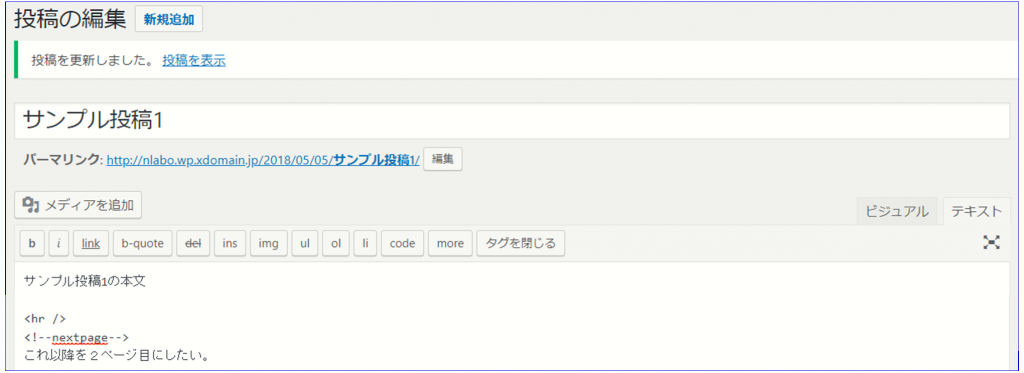
ページの切れ目に”<!–nextpage–>”を入れればいいようだ。
投稿の編集画面にボタンはないので、テキストモードで直接入力する。


ページ番号も出るようになったが、このスタイルは押しずらい。以下のようにスタイルを追加してみた。
.page-links .pagelink-disp {
padding: 0;
margin: 0;
border: solid 1px #C0D0D0;
background-color: #469191;
color: #FFFFFF; }
.page-links a .pagelink-disp {
padding: 0;
margin: 0;
border: solid 1px #C0D0D0;
text-decoration: none;
background-color: #FFFFFF;
color: #000000; }<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'basepress' ),
'after' => '</div>',
'pagelink' => '<span class="pagelink-disp"> % </span>',
) );
?>いいかんじ

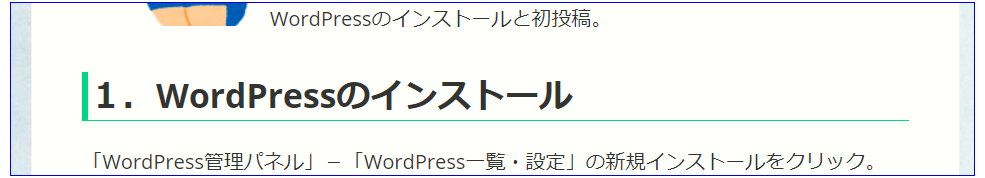
2.見出しスタイルをもっとかっこよく

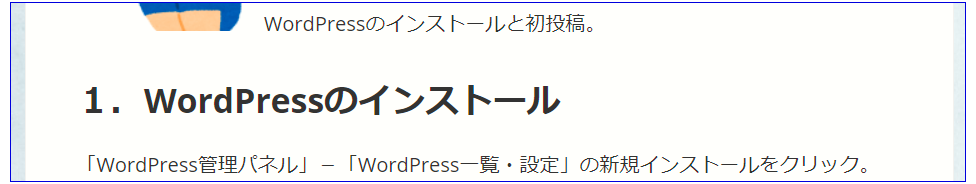
「1.WordPressのインストール」に”見出し2”を使ってるけど、もうちょっと見た目よくならないか?
ということでさくっとスタイルをいじってみたよ。

やったのは”style.css”の”.entry-content h2″に”border-bottom”と”border-left”を追加しただけ。
.entry-content h2 {
border-bottom: solid 1px #3DD86B;
border-left: solid 5px #3DD86B;
font-size: 27px;
line-height: 38px;
margin-top: 30px;
margin-bottom: 20px; }それなりに見やすいし、とりあえずこれで。
3.ソースコードを表示するためのスタイル

こういうやつ欲しい。
“prettyprint”を使うといいのだそうだ。
スタイルはいろいろ種類があるが”atelier-plateau-light.css”を使うことにした。
つーことで、
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
<link rel="stylesheet" type="text/css" href="atelier-sulphurpool-dark.css" />.code {
font-size: 14px;
line-height: 1.4;
padding: 0;
}
.code li.L0, .code li.L1, .code li.L2, .code li.L3, .code li.L4, .code li.L5, .code li.L6, .code li.L7, .code li.L8, .code li.L9 {
list-style-position: outside;
}
.code em {
background-color: #E0E0E0;
display: inline-block;
width: 100%;
}
.prettyprint figcaption {
color: white;
background-color: black;
}
.prettyprint pre {
padding-top: 0;
padding-bottom: 0;
}<figure class="prettyprint">
<pre><code class="prettyprint lang-html linenums code"> ※"lang-html"はhtmlソース用。コンパイル言語とかだといらない。
~
</code></pre>
</figure>
1つ問題が....このタグを毎回書くのめんどくさい(覚えるのもめんどくさい)
プラグイン「AddQuicktag」というのでできるそうな。ついでだから”<!–nextpage–>”も設定したい。
難しいことは何もなかった。使い方はググってください。